Latest trends in website design, and why …
January 22nd, 2019 by Heather MaloneyWe have just undertaken the huge task of re-designing and re-building the Contactpoint website. Until last week, our website design was over 5 years old, which is ancient in web timelines, particularly for a web design & development company. Our previous website design was aimed squarely at indicating that we were working with the Windows Metro Tiles in our mobile app designs and builds. The Metro Tiles design style was fairly new at the time, which confirms just how old our site design was!
When you have a large website, with lots of historical content created as a result of hundreds of hours of investment, and when your site covers many areas of endeavour and really matters to the way your organisation is viewed in the marketplace, then refreshing your website is a significant undertaking.

Do you have the impression that your website looks a little out of date, but aren’t sure why? Are you wondering whether it is worth the time and resources required to refresh your website? In this article I will address both of these questions, and of course, I’d be very happy to discuss this questions with you if you need a sounding board.
Current Design Trends
First, let’s have a look at the latest design trends that you will be seeing in the newest websites, and some reasons behind those trends.
1. Cartoon / Hand Drawn images:

It is currently very popular to use illustrations, rather than photos, particularly in software-as-a-service or start-up technology company websites. Illustrations are helpful to convey new ideas without the constraint of a photo, and explain a new concept in pictures rather than lots of words. Similarly, we are also seeing much more use of hand-drawn, unique icons to help direct the user to the right information, and to solidify a point being made. The quirky and hand-drawn style of illustrations and icons make websites more friendly and engaging. You can see this in the icons used on the Yelp website and Slack website for example.
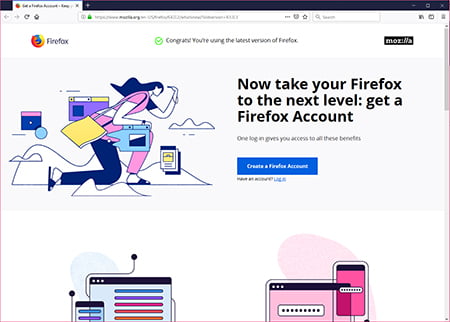
2. Lots of white/empty space providing separation of sections of content, also with less information per section. Both of these visual devices make it very easy for the visitor to take in the content, and focus on the key point/s. The new Firefox website shown above is also an example of this trend. This also makes mobile responsiveness easier, as you have less content to deal with on the mobile, however, it needs to be balanced against the impact on search engine optimisation; Google works out where your site should be ranked primarily on the content you include in your site, so you need to have significant amounts of content.
3. Animation of icons, logos and form fields. We won’t be going back to the days of flaming logos, however, with new programming libraries being created that facilitate easier, sophisticated animations using Javascript, animation is being more freely employed to:
- provide visual cues to the visitor to suggest interaction points
- gain the attention of the visitor to more important parts of the site
- provide a delightful user experience
For a beautiful example of an animated logo, check out: Fubiz (you need to wait first for the whole site to download, and the logo animation doesn’t run constantly so you might need to be patient). The Myer website currently employs an animated logo to emphasise the “My” in Myer matching their TV advertising slogan. The Ikea website uses an animated icon to highlight information about their parcel delivery service.
4. Use of video. Like animation, video grabs the attention of the visitor, and provides for deeper engagement with your audience. The use of drones to create unique footage is also continuing to drive the popularity of video, as seen in the home page element of the new Brighter Lines website.
Video is increasing being used in more subtle applications – backgrounds that automatically play in order to add atmosphere to your website without requiring the user to focus on and listen to audio at the same time.
5. Design for mobile. This is not so much a new trend, but designing for a great experience on mobile devices has become even more important with Google’s recent change to “mobile first” for ranking of websites, whether you are searching via your mobile or not. Not only does your website need to look great on very small screens (and every other size) it must also be very fast to load on mobile.
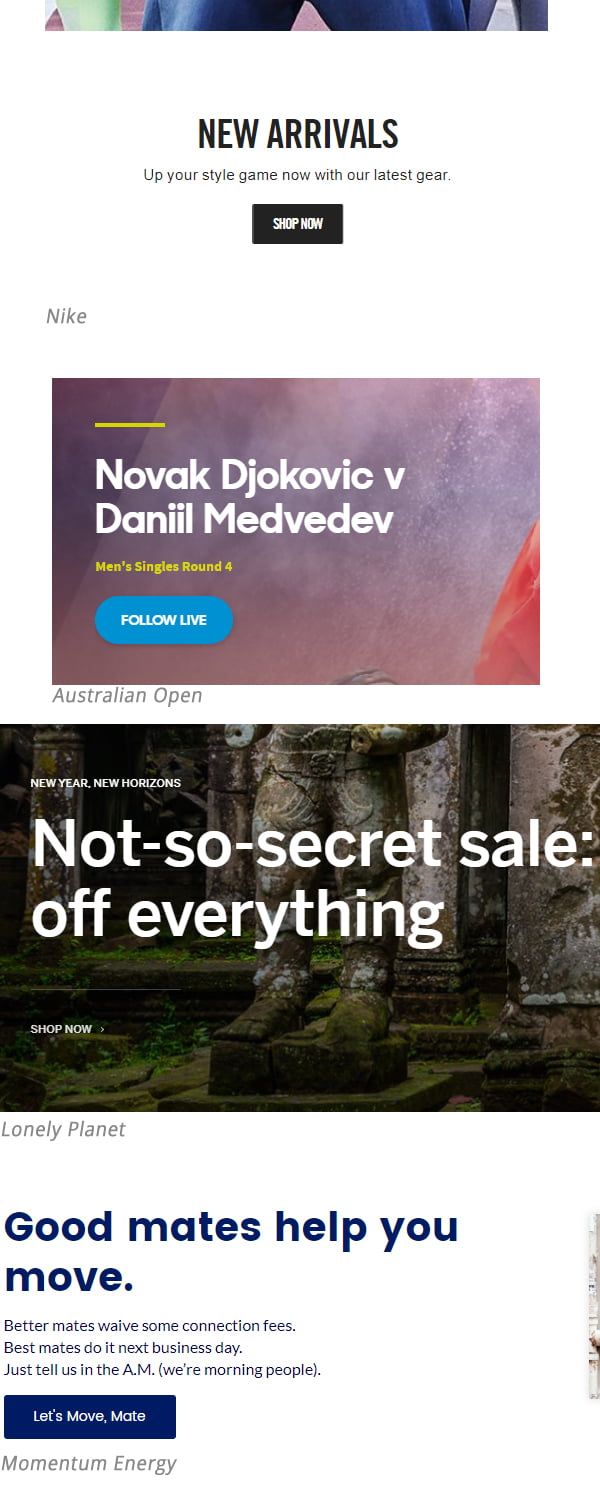
6. Headings, Headlines and Buttons. Examples of the latest trends in headings, headlines and buttons are shown below. These trends are partly about fashion, but also strive to make text shorter, and calls to action, very clear and obvious. They are used to take the visitor down the desired path.

7. Typography. Choice of fonts has become more important with Google making it easier to incorporate a unique font into your website, without sacrificing load speed or readability. The font used in your website will be focused on ease of reading on screen which is why sans serif fonts dominate. Large fonts, and capitalised headings, are used widely, as shown in the examples above. The space between lines and paragraphs are carefully chosen for readability and aesthetics.
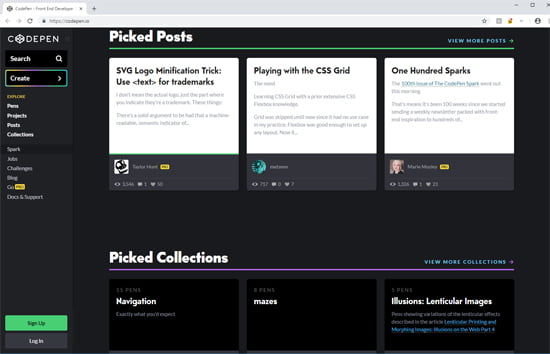
8. Cards, tiles and panels. Google’s Material Design was launched in 2014, incorporating flat design – predominantly solid, strong colours – bringing to digital design the concept of surfaces with edges that guide the user, but can extend based on interaction due to the digital nature of the surfaces. “Cards” and tiles with subtle drop shadows, becoming more pronounced on hover, help to focus the visitor’s attention as well as provide subtle interactivity with your website. Google also provide programming language around the elements of their design system to assist in their implementation. Cards and panels are usually implemented in a grid system, which aids mobile responsiveness. An example of cards implemented by CodePen.io is shown below.

Reddit and other news style sites use this design element extensively.
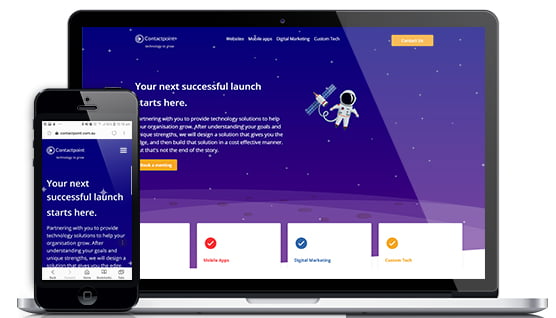
9. Asymmetrical Designs As a break away from the extensive use of grids and boxes, asymmetrical designs are becoming more frequent. The Cloco website is a great example of asymmetry. Our new Contactpoint home page – custom technology Melbourne with angled background sections are an example, leading the visitor’s eye to want to keep scrolling down to see what comes next.
10. Hardware driving design trends. For mobile app design, the iPhone X requires special treatment due to the “notch” cut out of the top of the display and the introduction of “Super Retina” display. The digital screens now surrounding stadiums such as the MCG and inside the Rod Laver Arena, also drive design changes as they extend the boundaries of what is possible, and increase expectations of viewers.
The above is not an exhaustive list of all the design trends you will be seeing on the web, but it will certainly help you to pinpoint why your site might be looking a little old compared to newer sites.
Why is it important to keep up with design trends?
If you are not in the fashion industry you might question why you need to try and keep up. Certainly, we are not planning to change our website design every time something new hits the web. However, the design of your website, and all your marketing material on and offline, is a powerful indicator of who you are, and who you serve.
The following are important reasons why you might consider a design refresh:
- Fashion. There are those who make up the numbers of the “standard deviation” (the outliers who like to start new trends, or go off grain) and then there is the majority; people behave in a tribal way, following the trends of the tribe or group of people with whom they want to identify. The concept of Tribal Marketing asserts that when the trends and look of the tribe that your organisation serves moves, you need to move with them so that you are still recognised as being part of the group and serving that group.
- Keeping up. The desire to keep up with the latest and greatest, or not miss out, is a strong drive. Looking outdated can be a signal that your products and services are also not up to date. Depending on your industry, falling behind can mean losing competitive advantage or missing out of value available to others.
- First Impression. Research has shown that website visitors make a judgement call about who you are in a fraction of a second. Having a good first impression via a strong website design is important to keep a prospect on your site long enough to find out more about your offer.
- Improvements in experience. Most of the design trends described above are not just about changing for the sake of fashion; the changes are part of constant improvement to help guide the people you serve, and want to serve, to action, and communicate your most important messages more clearly.
- Communication. Getting your message across – all of your message – can be delivered so much more effectively through design and visual elements, compared to all the words it would take to deliver the same message. The other side of this coin is that your design might be communicating messages to your visitor that you aren’t intending, especially if it has been the same for a long time.
We understand all the steps involved in designing a new look site that appropriately reflects your organisation and positions you correctly for your target audience, and then building your new site to achieve the greatest engagement of your visitors. Don’t hesitate to get in touch to discuss your website or web application design.







